Today's we provide you trick to add page navigation widget
for your blogger blog. Blogger default navigation shows Older Posts and Newer Posts, many
blogger want to change this into numbered Navigation. We provide you step by
step guide of how to add page navigation widget in place of blogger old
navigation. Older navigation is very difficult for user to navigate deeper into
your blog posts so we provide you solution to change this.
How to Add Page Navigation Widget For Blogger
Follow below steps to How to Add Page Navigation Widget For
Blogger:
Step 1
Log in into Blogger Dashboard
Step 2
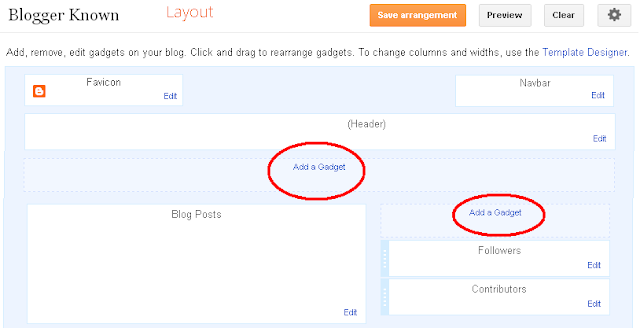
Go to Layout and click on Add a Gadget link as show in below
picture.

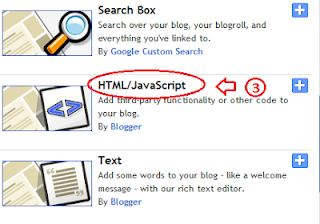
Step 3
Select HTML/JavaScript from list as shown in below picture.
Step 4
Choose your style and Copy/Paste below code into box:

Style 1

<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: #316C55;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: #F76A0C;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}.showpageOf{background: #316C55;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><div id="htmlcaption1" style="display: none;">
Code by <a href="http://www.haakblog.com" target="_blank">Haakblog</a>
</div>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://dl.dropboxusercontent.com/u/127448791/navigationwidget.js' type='text/javascript'></script>
Style 2

<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: red;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: #000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}.showpageOf{background: red;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><div id="htmlcaption1" style="display: none;">
Code by <a href="http://www.haakblog.com" target="_blank">Haakblog</a>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://dl.dropboxusercontent.com/u/127448791/navigationwidget.js' type='text/javascript'></script>
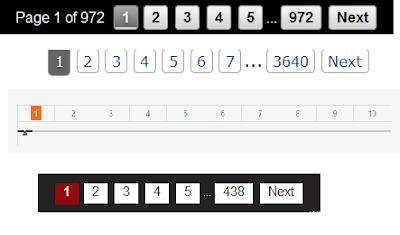
Style 3

<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: #666;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: #000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}.showpageOf{background: #666;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><div id="htmlcaption1" style="display: none;">
Code by <a href="http://www.haakblog.com" target="_blank">Haakblog</a>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://dl.dropboxusercontent.com/u/127448791/navigationwidget.js' type='text/javascript'></script>
Style 4

<style>#blog-pager{clear:both;margin:20px 0 20px;font-size: 12px;padding:10px 0;}#blog-pager-newer-link{float: left;}#blog-pager-older-link{float: right;}.Profile img{border:3px solid;float:left;margin:5px 10px 5px 0;padding:2;-webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px;}.profile-data{color:#999999;font:bold 20px/1.6em Arial,Helvetica,Tahoma,sans-serif;font-variant:small-caps;margin:0;text-transform:capitalize;}.profile-datablock{margin:0.5em 0;}.profile-textblock{line-height:1.6em;margin:0.5em 0;}a.profile-link{clear:both;display:block;font:80% monospace;padding:10px 0;text-align:center;text-transform:capitalize;}h2.date-header, .PageList h2{display:none;}#blog-pager-older-link a,#blog-pager-newer-link a,a.home-link,.showpageNum a,.showpage a{background: #17D449;color:#fff;margin:2px;padding:6px 10px 5px;text-decoration:none;text-shadow: 1px 0 1px #000;}#blog-pager-older-link a:hover,#blog-pager-newer-link a:hover,a.home-link:hover,.showpagePoint,.showpageNum a:hover,.showpage a:hover{background: #000;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}.showpageOf{background: #17D449;color:#fff;margin:2px;padding:6px 10px 5px;text-shadow: 1px 0 1px #000;}</style><div id="htmlcaption1" style="display: none;">
Code by <a href="http://www.haakblog.com" target="_blank">Haakblog</a>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="CSS Drop Down Menu"><img src="https://bitly.com/haakblog" alt="CSS Drop Down Menu" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a></div><script type='text/javascript'>var postperpage=7;var numshowpage=6;var upPageWord="Prev.";var downPageWord="Next";var urlactivepage=location.href;var home_page="/"</script><script src='https://dl.dropboxusercontent.com/u/127448791/navigationwidget.js' type='text/javascript'></script>


No comments:
Post a Comment